Table of Contents
Vizy's built-in utilities
Vizy comes with some utilities from which you can use to modify, develop, and/or debug code via your web browser. The idea is that you don't need a text editor, ssh client, or other application installed on your computer/laptop/tablet/phone to make quick edits or investigate issues. Additionally, with Vizy's Web sharing, you can modify, develop and/or debug code from anywhere as long as you have a network connection.
Note, you need to logged in with an Admin account in order to use the built-in utilities.
The Settings Menu
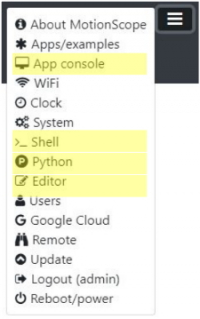
Probably the simplest way to access these utilities is through the Settings Menu (the ☰ icon) in the upper right corner of your browser.
App Console
The App Console gives you access to the messages that the app/example prints while it's running. You can also set breakpoints in the program and use the App Console to step through your code using the Python Debugger (pdb). The App Console requires Admin access.
Shell
The Shell gives you a Bash prompt from which you can run system commands. It's virtually identical to bringing up the “terminal” on the Raspberry Pi's desktop. It requires Admin access.
Python
The Python terminal gives you a Python session from which you can run and test various commands and expressions. It requires Admin access.
Text editor
The text editor is a multiple-file, syntax-highlighting text editor that you can use to make quick edits or create new text files. It requires Admin access.
View/edit source code
Normally when you select Editor from the Settings Menu it will bring up the source code for the currently running app/example. This is useful for viewing the source code and/or making modifications. If you choose to make edits, you can click on the save icon  (upper left corner), and then click on reload in your browser (in the tab that's running Vizy's app/example.) Vizy will detect that changes were made and restart your app/example with the modifications.
(upper left corner), and then click on reload in your browser (in the tab that's running Vizy's app/example.) Vizy will detect that changes were made and restart your app/example with the modifications.
Open an existing file
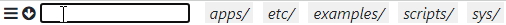
Click on the + icon in the upper left corner of the text editor and you will be presented with a text box where you can start typing filenames. Press tab or space you'll get auto-completions of files and directories in the current directory.
The choices shown (apps/, etc/, examples/, scripts/, and sys/) after pressing tab or space are the directories in the /home/pi/vizy directory. Each of the directories listed is clickable, or you can continue to type while pressing space or tab to see auto-completions of the available file/directory choices. Pressing return or clicking on the file shown to the right of text box will load the file for viewing/editing.
Once the file is open, you will be presented with a fairly general-purpose text editor. It will auto-detect the type of file you are opening and highlight the text/code accordingly.
If you want to open another file, just press the + icon again to repeat the process.
Note, when opening files you can type a / character in the text box and access files in the root (/) directory. Or you can use .. to access the parent directory(ies) of /home/pi/vizy.
Create a new file
To create a new file in the editor, click on the + icon in the upper left corner. You will be presented with a text box where you can start typing filenames. As you type, you can press space or tab and you'll get auto-completions of files in the current directory.
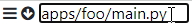
To create a new directory or file, type the directory (or directories) and the filename then press return. You will then be editing the file you just created. For example, to create the file main.py in the /home/pi/vizy/apps/foo directory, it would look like this:
Here, the foo directory didn't exist and was created. Also note, the editor uses /home/pi/vizy as its beginning directory.
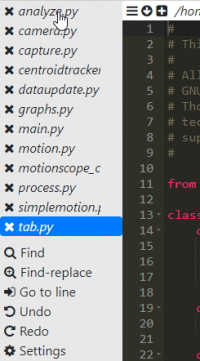
The editor's ☰ menu
The editor has its own ☰ (hamburger) menu that allows you to close or select different files that have already been opened. It also gives you click-able access to various things like text search, replace, etc. Additionally, it gives access to a fairly extensive settings tab.
Direct access
The App Console, Shell, Python, and Editor utilities can be accessed directly by pointing your browser to http://<vizy_address>/<utility> where vizy_address is typically vizy.local if you're connecting locally, or some other address if you're connecting remotely, and utility is either console, shell, python, or editor.
For example, to access the App Console directly, point you browser to http://vizy.local/console.